Десять советов для Google Analytics

Google Analytics даже без дополнительных настроек является мощным инструментом сбора статистики поведения пользователей на сайте. Однако случаются ситуации, которые сложно решить доступными по умолчанию средствами счетчика. Давайте рассмотрим 10 техник для решения часто встречающихся практических задач.
1. Отслеживание пользователей с отключенной рекламой
Если вы используете DoubleClick (например, для сбора списков ремаркетинга), то для пользователей с AdBlock или другими подобными расширениями браузера код Google Analytics (GA) не будет отрабатывать. Это можно исправить с помощью небольшого скрипта проверки кода GA, основанного на событии Window.OnLoad. Если код DoubleClick (dc.js) не сработал, то срабатывает стандартный (ga.js).
Вот пример такого скрипта (располагается в коде счетчика сразу после _gaq.push([‘_trackPageview’]);):
(function() {
var ga = document.createElement(‘script’);
ga.type = ‘text/javascript’;
ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://’ : ‘http://’) + ‘stats.g.doubleclick.net/dc.js’;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(ga, s);
})();
window.onload = function() {
if(_gaq.I==undefined){
_gaq.push([‘_trackEvent’, ‘tracking_script’, ‘loaded’, ‘ga.js’, ,true]);
ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
s = document.getElementsByTagName(‘script’)[0];
gaScript = s.parentNode.insertBefore(ga, s);
} else {
_gaq.push([‘_trackEvent’, ‘tracking_script’, ‘loaded’, ‘dc.js’, ,true]);
}
};
Этот код дополнительно отслеживает события загрузки каждой из версий счетчика, что позволяет выделить сегмент пользователей, которые блокируют рекламу.
2. Расшифровка меток _openstat
Автоматическая разметка кампаний в Яндекс.Директ осуществляется с помощью пометки _openstat, которую Google Analytics не понимает. В результате весь трафик, помеченный таким образом, определяется как бесплатный поисковый либо реферальный.
Чтобы решить эту проблемы, примените следующий алгоритм:
- при наличии метки _openstat, необходимо извлечь и расшифровать ее значение (метка _openstat представляет собой закодированную алгоритмом base64 строку с указанием рекламной сети, места размещения, идентификаторов кампании и самого объявления)
- сформировать строку для кода GA, в которой передаются значения utm_campaign= место размещения, utm_source=название рекламной сети (вероятнее всего, yandex.direct), utm_content=идентификатор объявления, utm_medium=cpc.
В результате мы получаем стандартный URL, помеченный utm метками.
Преимущество данного решения перед другими:
- нет редиректов;
- не используются фильтры профиля;
- Яндекс.Метрика срабатывает в стандартном режиме;
- во вкладке “Кампании” интерфейса Google Analytics можно будет увидеть отчет по местам, с которых происходили переходы.
Готовый модифицированный код Google и Universal Analytics для учета пунктов 1 и 2 можно найти тут.
3. Исправление ошибки в настройках E-commerce
В некоторых случаях данные из пунктов «Обзор» и «Транзакции» раздела «Электронная торговля» могут отличаться друг от друга. При этом на странице источников трафика данные конверсий из E-commerce будут совпадать с данными из пункта «Обзор». Чаще всего такое происходит:
- когда при перезагрузке страницы «Спасибо за покупку» код отрабатывает повторно;
- ID транзакции не является уникальным;
- код отслеживания e-commerce внедрен с помощью какого-либо диспетчера тегов (напрмиер, Google Tag Manager) на всех страницах.
Во всех отчетах (кроме «Транзакции») вы увидите сколько раз отработал код. И только в отчете «Транзакции» будут уникальные ID этих транзакций. Получается, что для одной реальной транзакции фиксируется несколько виртуальных дублей. Это искажает все данные и затрудняет принятие решений.
Чтобы избежать такой ситуации нужно при постановке задачи программисту нужно уточнить, что код E-commerce должен располагаться на странице «Спасибо за покупку» только один раз.
Если пользователь перезагрузит страницу, то на ней уже не должно быть никаких признаков кода отслеживания транзакций (даже пустого). Это стоит проверить, оформив тестовый заказ (используйте utm метки для тестовых URL). В коде страницы «Спасибо за покупку» должен быть только один элемент trackTrans (ecommerce:send для Universal Analytics). Обновите страницу и этот элемент должен исчезнуть.
Если у вас код GA внедрен через диспетчер тегов, то в консоли браузера нужно посчитать количество отправок _utm.gif (в случае Universal Analytics — collect). После перезагрузки страницы оно должно уменьшиться на количество наименований товара в заказе +1.
4. Пользовательские сегменты для анализа длинного хвоста
Для анализа групп запросов из длинного хвоста можно использовать специальные пользовательские сегменты на основе регулярных выражений.
1-словные запросы:
^\s*[^\s]+\s*$
2-словные запросы:
^\s*[^\s]+\s+[^\s]+\s*$
или
^\s*[^\s]+(\s+[^\s]+){1}\s*$
N-словные запросы:
^\s*[^\s]+(\s+[^\s]+){N-1}\s*$
Для запросов из более чем N слов:
^\s*[^\s]+(\s+[^\s]+){N-1,}\s*$
Для запросов из 2 или 3 слов:
^\s*[^\s]+(\s+[^\s]+){1,2}\s*$
С помощью таких сегментов можно вносить корректировки в работу над семантикой сайта и контентом, основываясь на действиях групп пользователей.
5. Сегментация пользователей по поведению
Предположим, у вас на сайте установлен скрипт онлайн-консультанта. Вы можете настроить отслеживание событий для любого взаимодействия с этим скриптом. На основании событий можно создать, например, два пользовательских сегмента:
- с взаимодействием с онлайн-консультантом;
- без взаимодействия.
Применив сегменты к своим данным, вы вполне можете обнаружить, что после онлайн консультации пользователи совершают гораздо меньше покупок, чем без неё. В таком случаем стоит проверить работу менеджеров, которые общаются с посетителями сайта, и корректность работы скрипта.
Аналогичные сегменты можно строить для любых взаимодействий пользователей с сайтом.
6. Отслеживание событий через Google Tag Manager
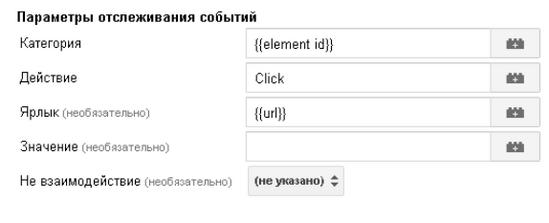
В Google Tag Manager есть удобный способ отслеживания событий Google Ananlytics. Один из вариантов такого отслеживания — нажатие на ссылки с каким-либо id/class. В теге отслеживания событий Google Analytics задайте все значения, используя встроенные макросы:
Для отслеживания событий заполнение category является обязательным. При нажатии на элемент, у которого нет id, это значение не будет передаваться. А это значит, что событие отслеживаться не будет.
Для тех элементов, у которых есть id, категория события будет равна id, действие — Click, ярлык — URL, на котором произошло событие. Основные преимущества этого способа:
- не нужно создавать специальные правила активации тега;
- в Google Analytics можно настроить отслеживание целей на любое из таких событий;
- отслеживание большого количество различных событий с помощью одного тега.
7. Импорт пользовательских наборов данных
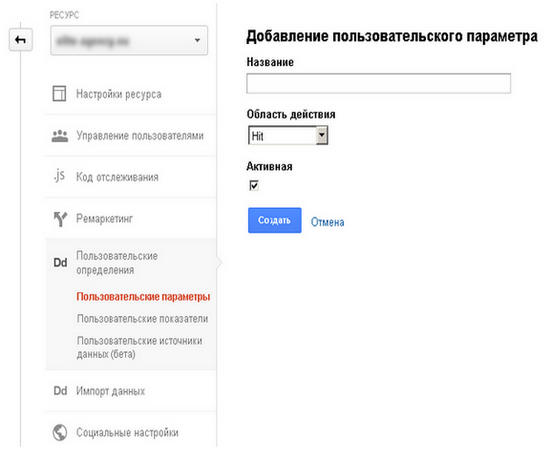
В Universal Analytics (Google собирается в итоге полностью перейти на эту систему) есть возможность не только импортировать данные о расходах, но и значения пользовательских параметров и показателей. Для этого сначала необходимо в панели администратора создать пользовательский параметр или показатель:
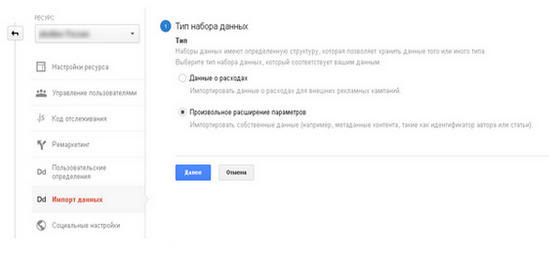
А потом перейти в раздел «Импорт данных», нажать «Новый набор данных»-«Произвольное расширение параметров».
Здесь нужно задать имя набора данных и выбрать созданные ранее пользовательские параметры или показатели. Далее нажать «Получить схему» — «Скачать шаблон схемы», заполнить CSV файл нужными данными и загрузить его через интерфейс администратора. Полученные данные можно будет наблюдать в отчете «Аудитория» — «Персонализированный».
Импортированные данные не будут применяться для исторических данных, а только для новых. Более подробно об этом рассказано здесь.
8. Отслеживание поступления данных в профиль
Случаются ситуации, когда что-то не то происходит с кодом Google Analytics (его удалили, задали не тот идентификатор отслеживания, не правильно внедрили) или фильтрами в профилях. Если у вас один аккаунт, то это обнаружить довольно легко. Но есть их много, а в каждом по несколько ресурсов со множеством профилей, то отслеживание их работоспособности может стать довольно проблематичным.
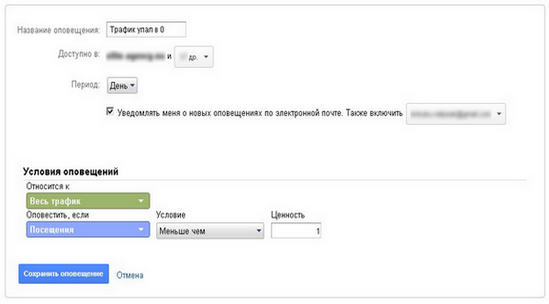
Есть удобный способ проверки поступления данных в каждый профиль — настройка оповещения на падение трафика в профиле за день до 0.
Если что-то случается и данные перестают поступать, то вы получаете оповещение по электронной почте о проблеме.
9. Очистка данных от своих собственных посещений
Хорошей практикой является исключение трафика из лишних источников в профиле с помощью фильтров (например, по IP). Но это становится более сложной задачей, когда у вас много аккаунтов с разными профилями или динамический IP адрес. Есть способ блокировки данных, передаваемых в Google Analytics, с помощью файла hosts. Этот файл находится
• в Windows — C:\Windows\System32\drivers\etc
• на Mac — /private/etc/
Добавьте в конец файла следующие строки:
127.0.0.1 www.google-analytics.com
127.0.0.1 ssl.google-analytics.com
127.0.0.1 stats.g.doubleclick.net
Это перенаправит все запросы к Google Analytics на localhost и скрипт отслеживания никогда не будет загружаться. Другие ресурсы это не затронет.
Если нужно, то эти строки всегда можно закомментировать, добавив # в начало.
10. Google Analytics Solutions Gallery
И в заключении техника, которая позволяет экономить большое количество времени. Если у вас нет желания придумывать отчеты, панели или сегменты, которые смогут дать правильные инсайты для достижения ваших целей, то можно воспользоваться галереей готовых решений для Google Analytics.
Это общедоступная библиотека шаблонов с возможностью импорта в свой аккаунт. В ней можно найти решения из коробки для многих аналитических и маркетинговых задач.
Приятной вам в работы с Google Analytics!
Автор: Алексей Данилин — интернет-маркетолог в компании Netpeak.










Добавить комментарий